Computed
一个变量依赖于多个变量


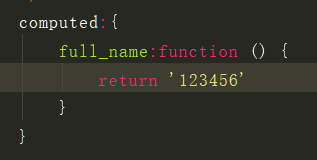
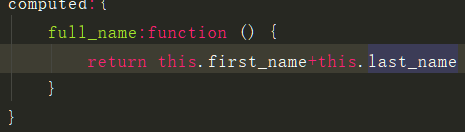
现在需要full_name这个变量以来于first_name和last_name这两个变量需要用到computed


好处:
1.相当于在computed中定义的变量值等于绑定的函数的的返回值,该变量无需再data中声明
2.在computed绑定的函数中所有的变量都会进行监听,只要写在里面就会被监听
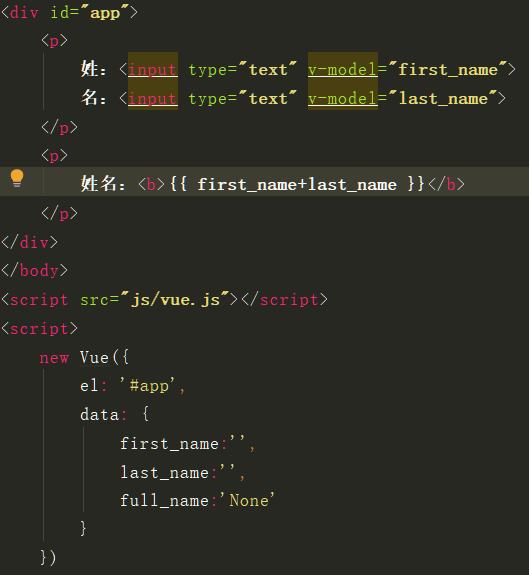
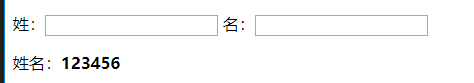
姓: 名:
姓名:{ { full_name }}



watch
watch这个方法不是监听内部的,后方绑定的函数就是监听前方的变量,变量值改变,函数被调用,绑定的变量必须在data中声明
姓名:
姓:{ {first_name}} 名:{ {last_name}}